目录
上一节我们主要聊了TweenMax动画库中的currentLabel():获取当前状态、getLabelAfter():获取下一个状态、getLabelBefore():获取上一个状态等方法的使用,接下来我们继续学习TweenMax动画库中的其它方法的使用。
TweenMax动画库的官方网址:
下面我们直奔主题,开始介绍TweenMax动画库中的其它方法的使用:
1、页面布局
1
1 2 3
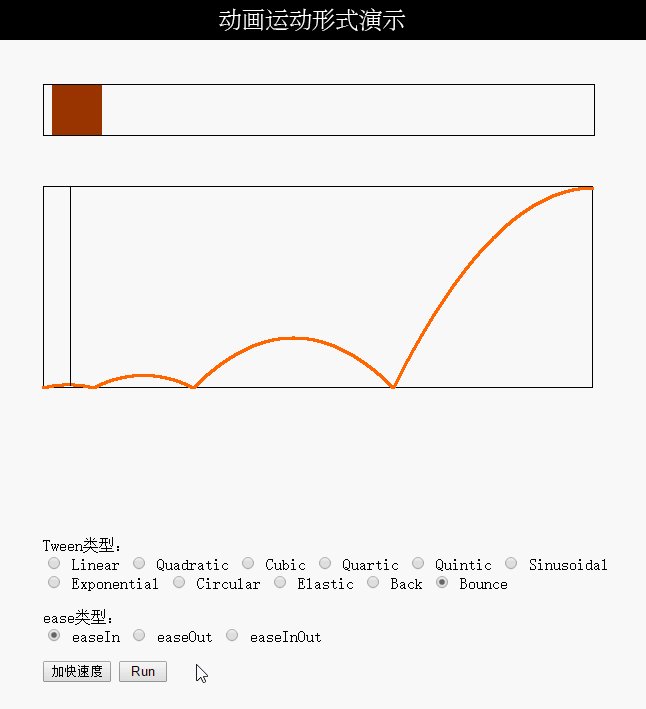
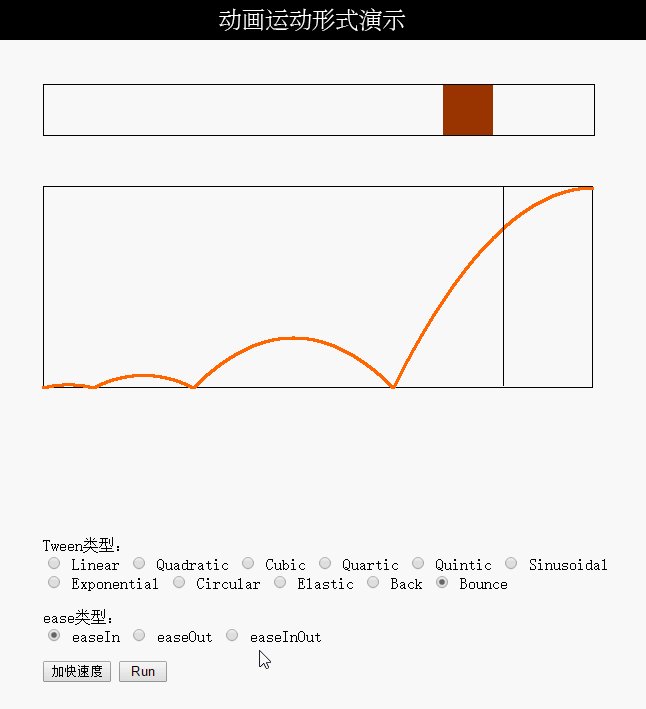
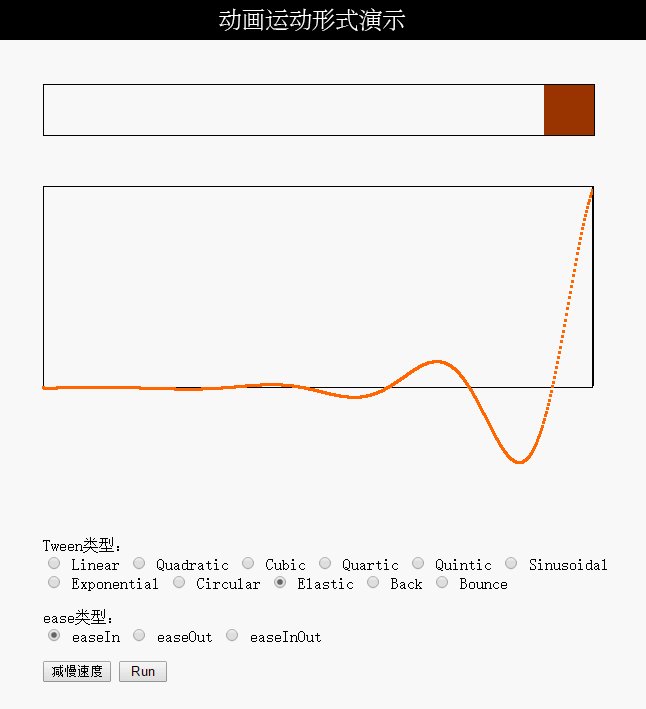
2、ease:动画运动形式
参数说明:如下图

1
动画演示:

代码打包下载:
链接: 密码: at3r